仕事の関係でJSF(JavaServer Faces)を勉強する必要に迫られ、J2EEの書籍を購入したところ書籍内で使用する統合開発環境(IDE)がNetBeansでした。 しかし、使い慣れているIDEも仕事で使うIDEもEclipseなので、Eclipseを使ったJSF開発環境を構築して書籍を勉強をしました。 その際の環境構築のメモ書きとなります。
一番苦労した点は、、、JSFページを表示させる為のURLが分からなかった点です(^_^;) 書籍にはURLが書いていなかったので。。。
他バージョンでの構築手順は以下のリンクからご参照下さい。
blog.holyblue.jp blog.holyblue.jp
1. 前提
1.1. 環境
- OS : Windows 11
- IDE : Pleiades All in One Eclipse 2022-12 Java Full Edition
- JDK : Amazon Corretto v11.0.17_8
- AP Server : Payara Server 5.2022.5(full) Community Edition (※Java EE8準拠、JSF2.3サポート)
- Eclipse Plugin : Payara Tools v1.4.3
1.2. 前提
- 各種ソフトウェアのインストールルートフォルダは「C:\Prg」を使用します。
2. 環境構築
2.1. JDK
2.1.1. ダウンロード
以下のURLからAmazon Corretto v11 のZIPファイルをダウンロードします。
Amazon Corretto 11 のダウンロード - Amazon Corretto
2.1.2. インストール
ダウンロードしたZIPファイルを、以下のフォルダへ解凍します。
- C:\Prg\jdk11.0.17_8

2.2. Payara Server
2.2.1. ダウンロード
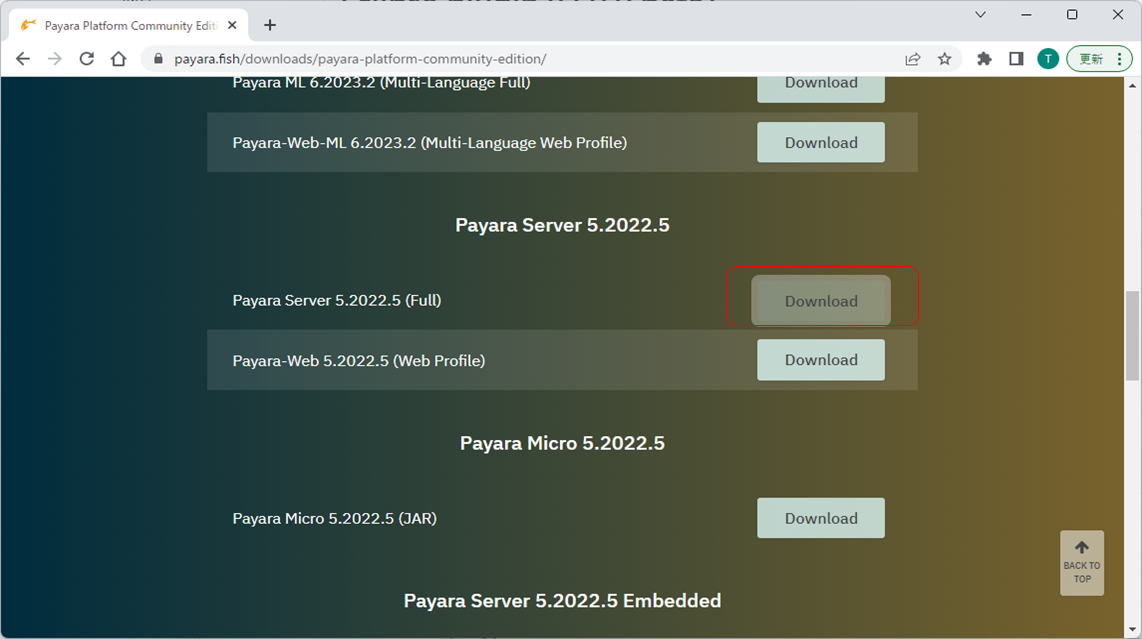
以下のURLからPayara Server 5 Community EditionのFull形式のZIPファイルをダウンロードします。
Payara Platform Community Edition – Payara Services Ltd

2.2.2. インストール
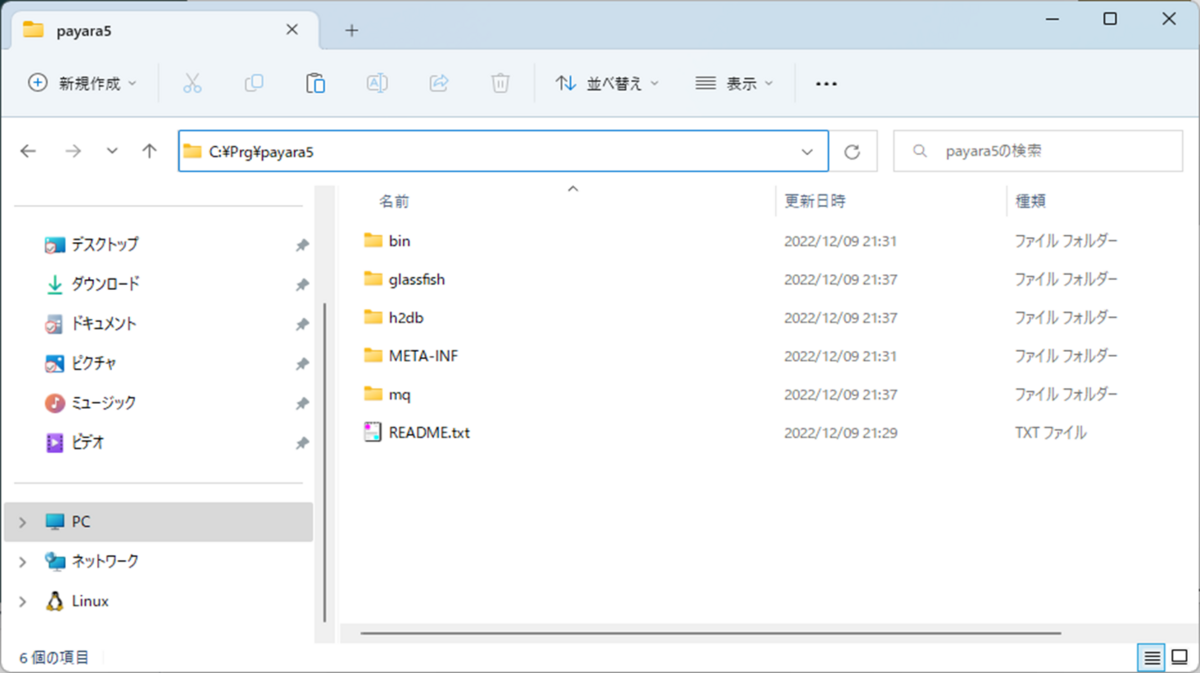
ダウンロードしたZIPファイルを、以下のフォルダへ解凍します。
- C:\Prg\payara5

2.3. IDE(Eclipse)
2.3.1. ダウンロード
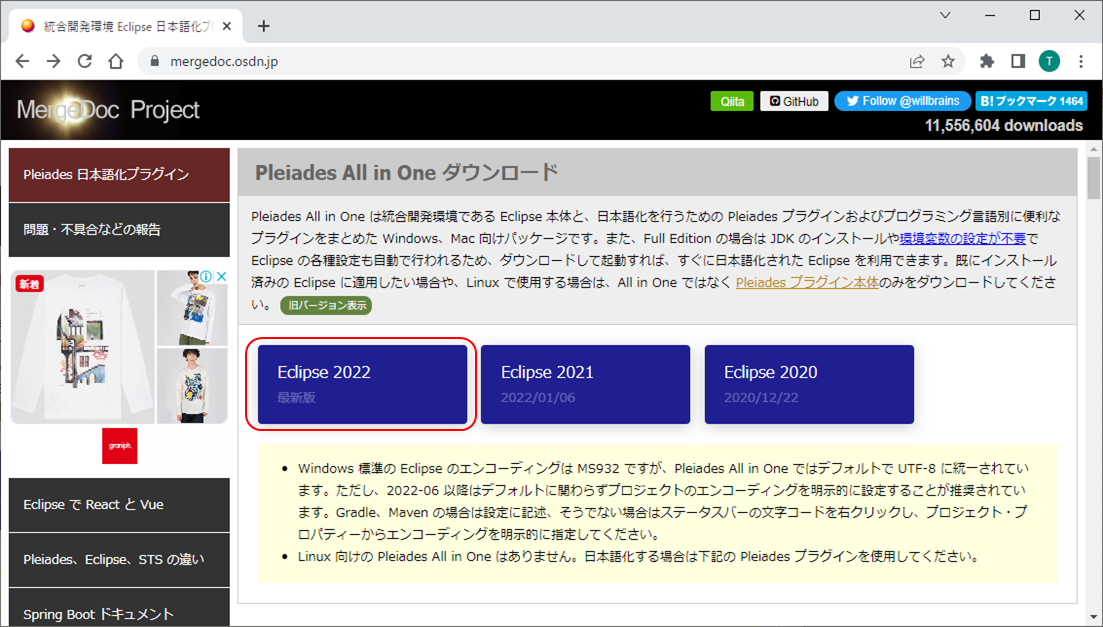
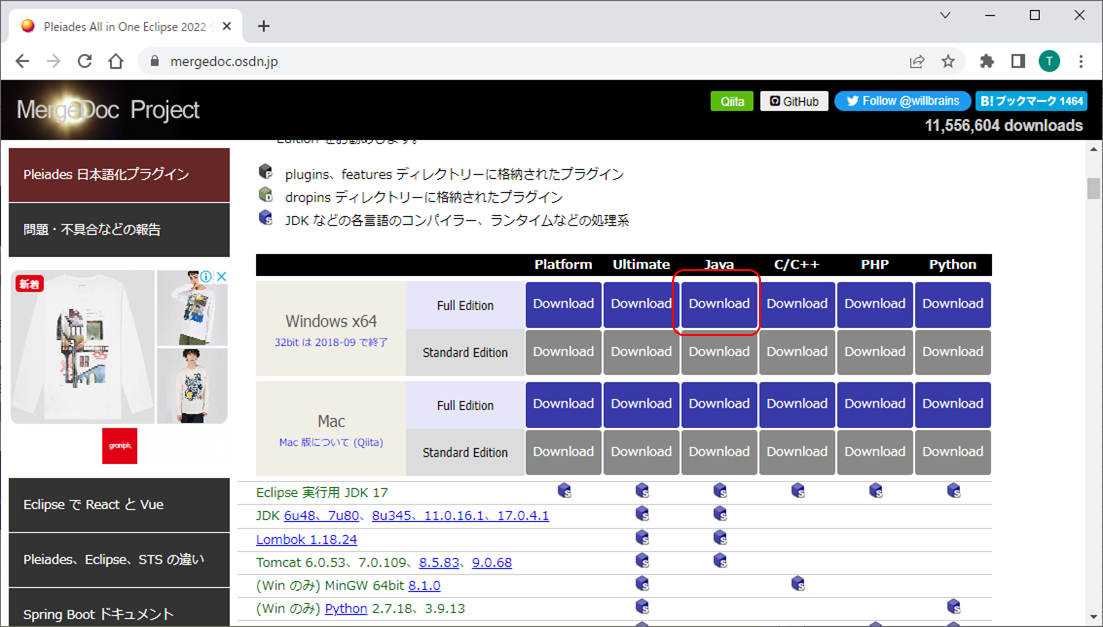
以下のURLからEclipseの圧縮ファイルをダウンロードします。
統合開発環境 Eclipse 日本語化プロジェクト - Pleiades


2.3.2. インストール
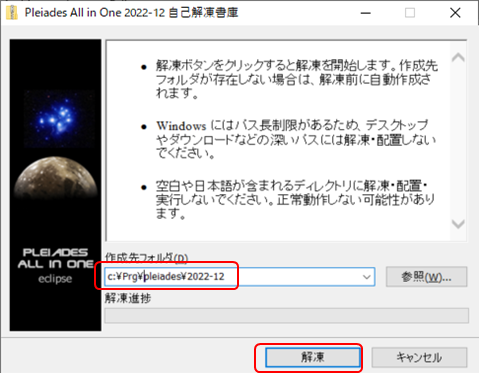
ダウンロードした圧縮ファイルを実行し、以下の解凍先を入力して解凍します。
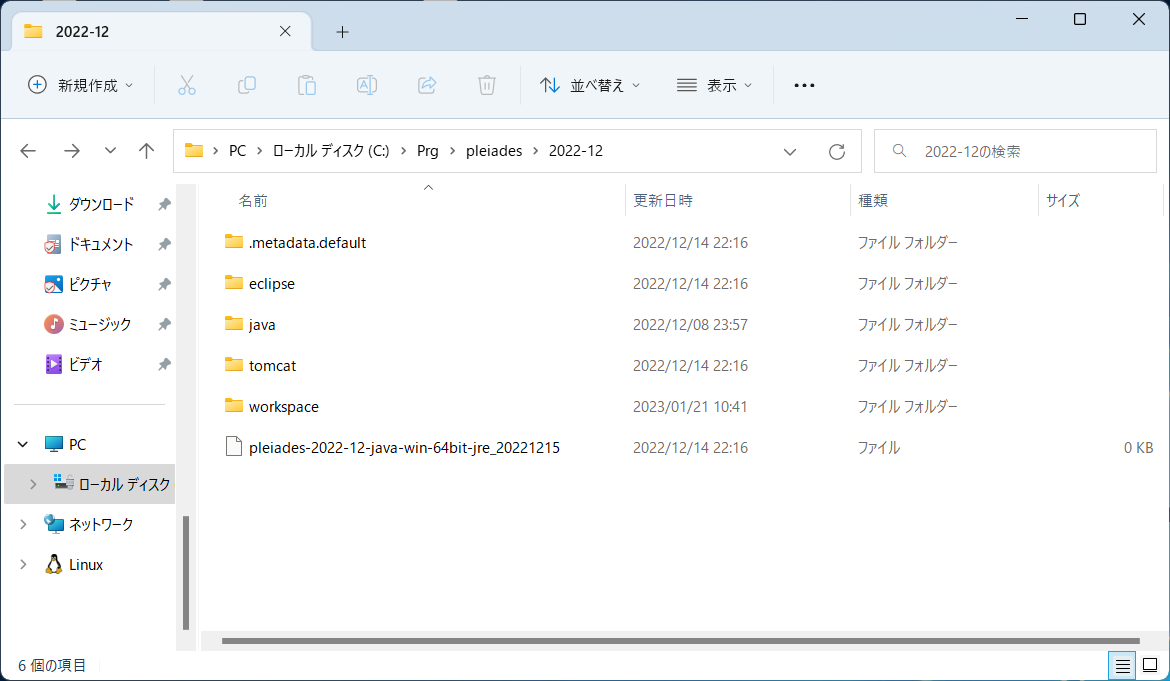
- C:\Prg\pleiades\2022-12


3. Eclipse設定
3.1 Eclipse 起動
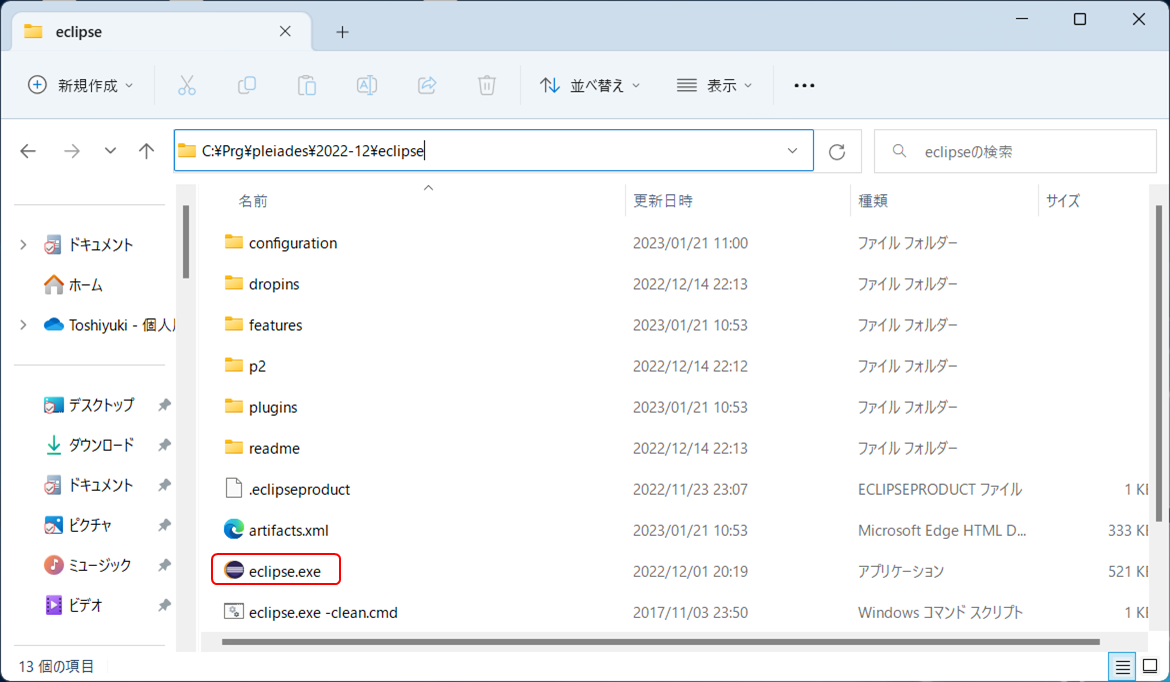
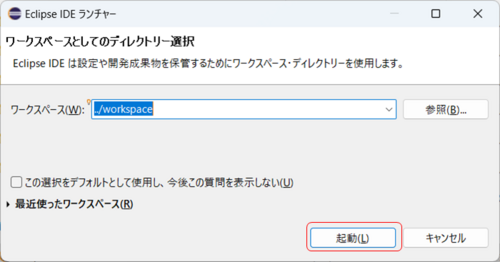
以下ファイルを実行し、Eclipseを起動します。
- C:\Prg\pleiades\2022-12\eclipse\eclipse.exe


3.2 Payara Toolのインストール・設定
3.2.1 Payara Toolのインストール
Eclipse画面からPayaraを制御する為のPlugin「Payara Tools」をEclipseマーケットプレースからインストールします。
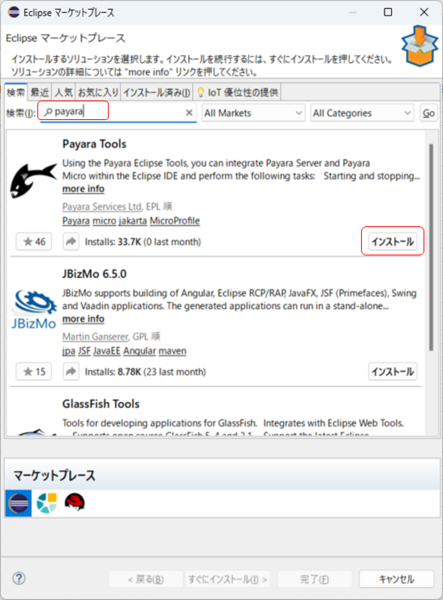
メニューから[ヘルプ] - [Eclipseマーケットプレース]をクリックします。

検索テキストボックスで「payara」と入力して検索し、「Payara Tools」が表示されたら「インストール」をクリックします。

本来であれば、ここから先は画面の指示に従って進めていけばインストールできるのですが、2023年2月現在この方法ではインストールできない状況です。 そのため、別の方法で Payara Tools を手動でインストールする必要があります。 その方法は別途以下で記載をしましたので、そちらをご参照下さい。
今回は上記の手順でv1.4.3をインストールしています。
※2023/03/04追記
マーケットプレースから「Payara Tools」がインストールできるようになったようです。 インストールされるのは現時点での最新バージョンの「v2.1.0」のようです。
3.2.2 Payara Toolの設定
Payara Toolに、Paraya Serverの設定を行います。
Eclipseメニューから [ファイル] - [新規] - [その他] を選択します。

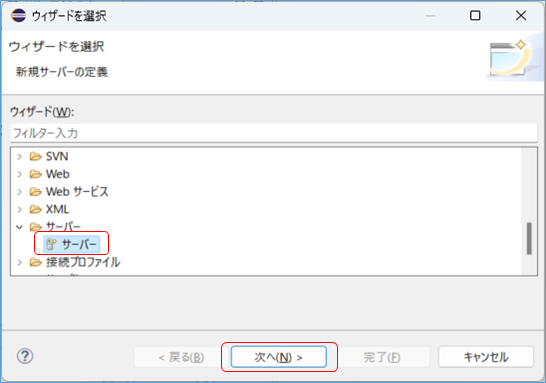
ウィザード画面で、[サーバー]を選択して、[次へ]ボタンをクリックします。

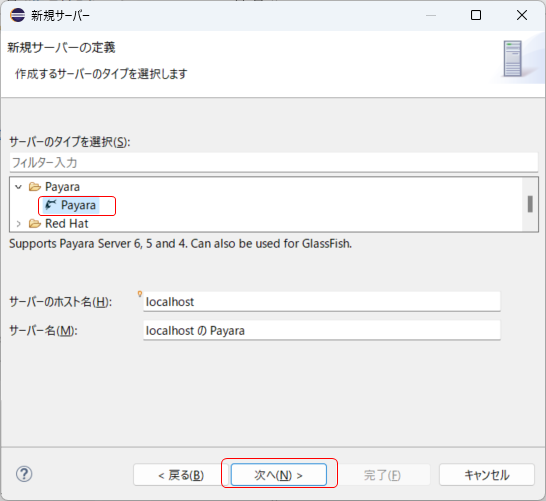
サーバータイプで [Payara] を選択して、[次へ]ボタンをクリックします。

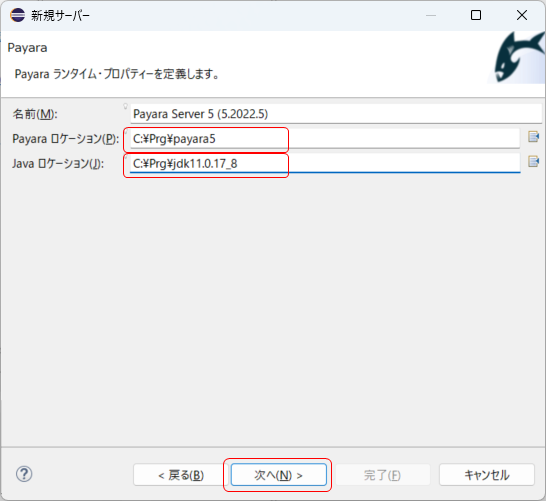
ParayaとJDKのインストールフォルダを入力し、[次へ]ボタンをクリックします。
- Payaraロケーション:C:\Prg\payara5
- Javaロケーション:C:\Prg\jdk11.0.17_8

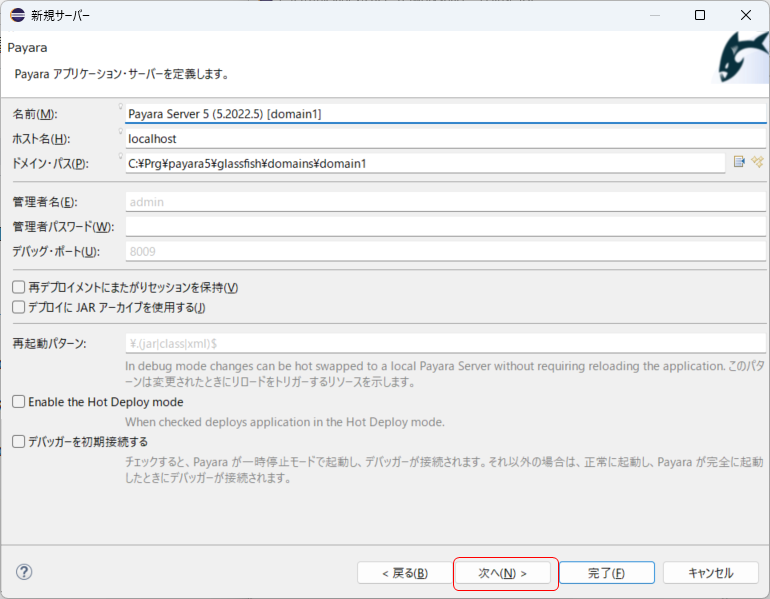
Payaraアプリケーションサーバーの設定画面は、ここでは全てデフォルト設定のままにしました。
[次へ]ボタンをクリックします。

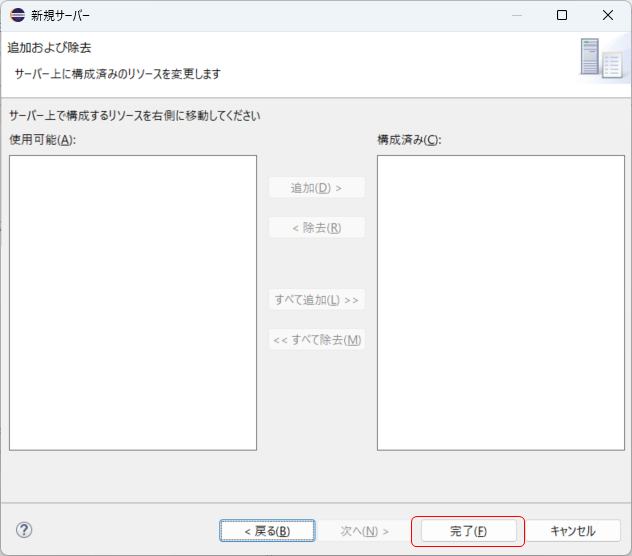
最後の画面では、まだPayara Serverで動作させるJ2EEアプリケーションのプロジェクトがないので、何もせずに[完了]ボタンをクリックします。

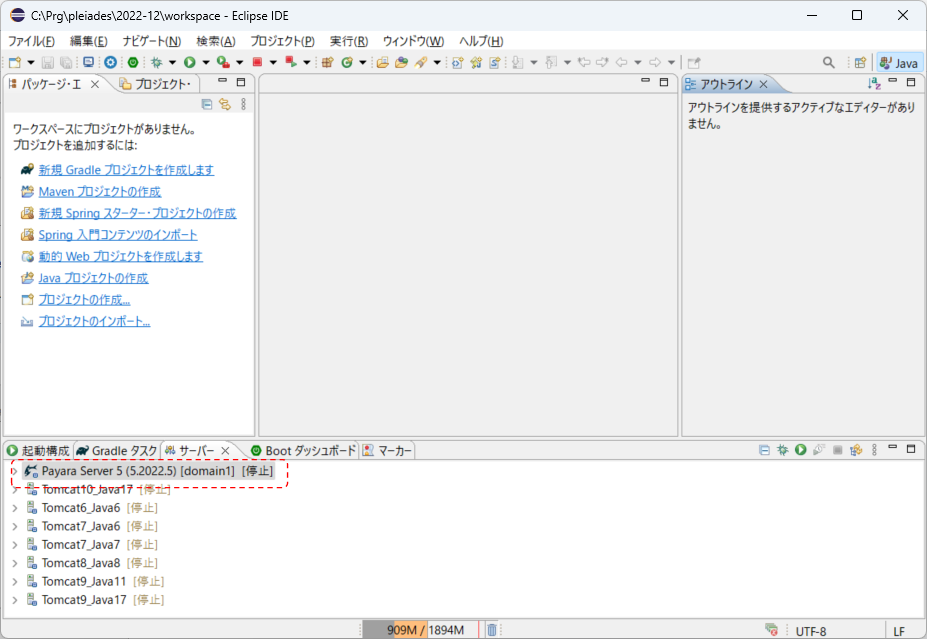
設定が全て完了すると、Eclipseの [サーバー]タブ内に、「Payara Server5」が表示されます。

3.2.3 Payara Serverの動作確認
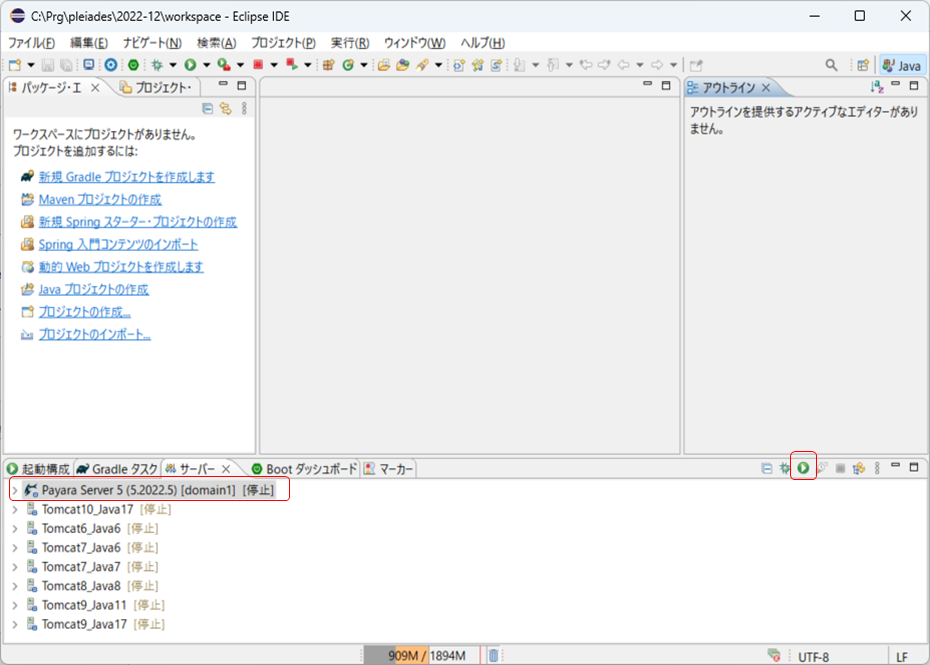
Eclipseの [サーバー]タブ内の「Payara Server5」を選択し、開始ボタンをクリックします。

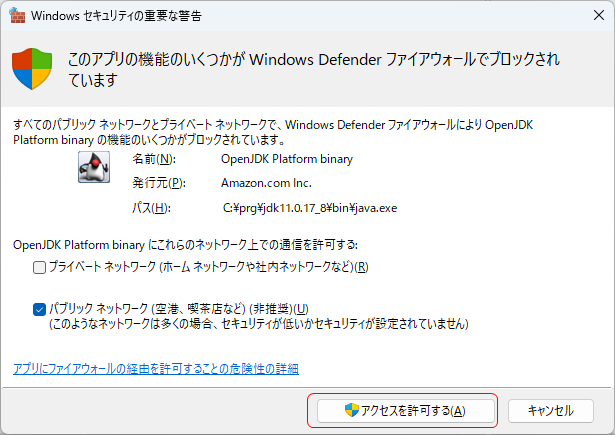
初回実行時は、ファイアウォールの警告がでますので、[アクセスを許可する]ボタンをクリックします。

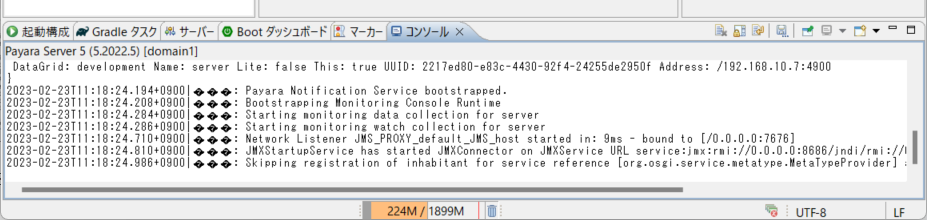
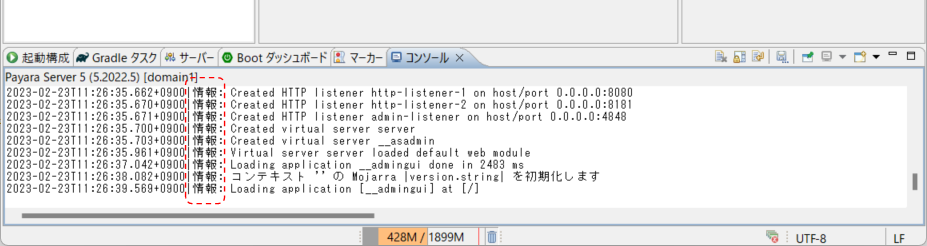
待っていると、コンソールタブに以下のメッセージが表示されます。
※一部文字化けしていますが、後ほど設定を変更して、文字化けしないようにします。

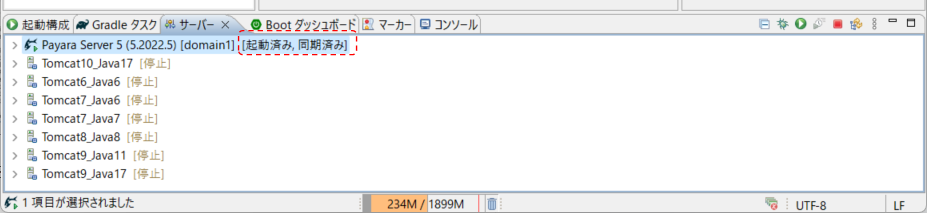
そして、サーバータブの 「Payara Server5」のところが、「起動済み,同期済み]と表示されたら起動完了です。

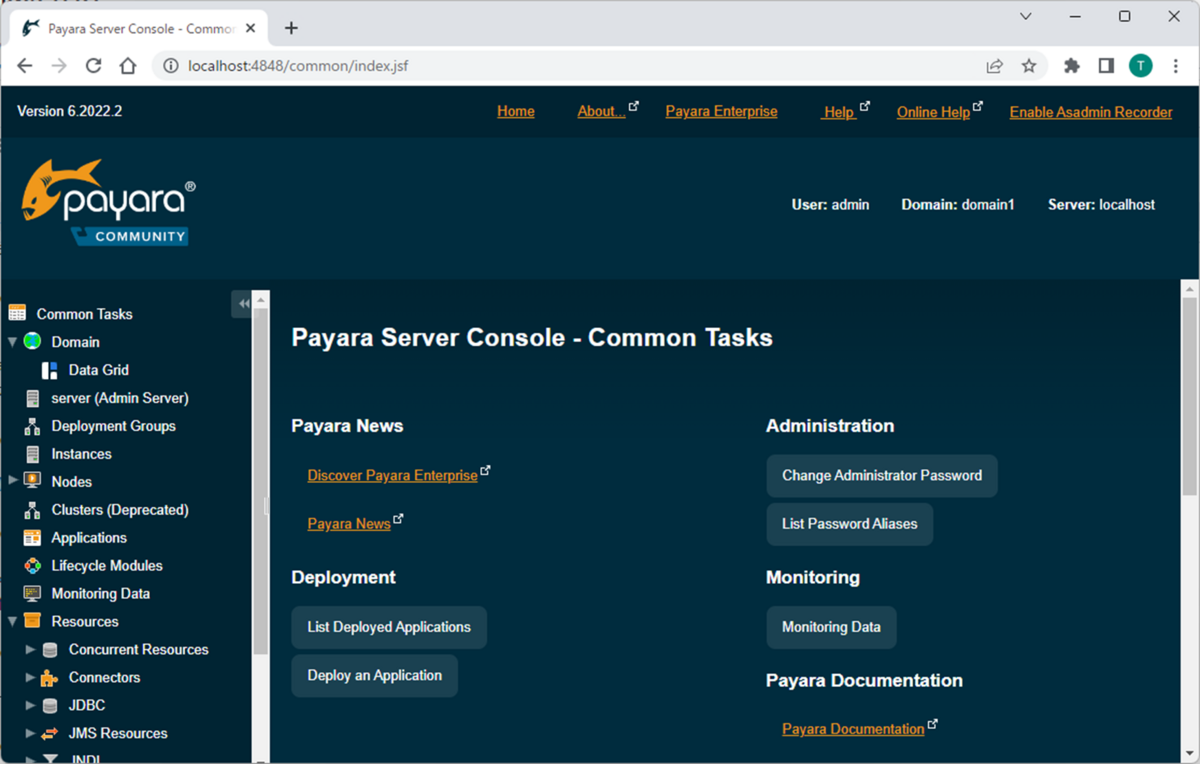
ブラウザを起動し、以下のURLにアクセスして、Paraya Serverの画面が表示されていれば、起動が成功した証です。

また、以下URLにアクセスすると Payara Serverの管理画面にアクセスできます。

3.3 Payara設定変更(コンソール文字化け対応)
コンソールタブに表示されるメッセージが文字化けしないようにする設定を行います。
以下のファイルを開きます。
- C:\Prg\payara5\glassfish\domains\domain1\config\domain.xml
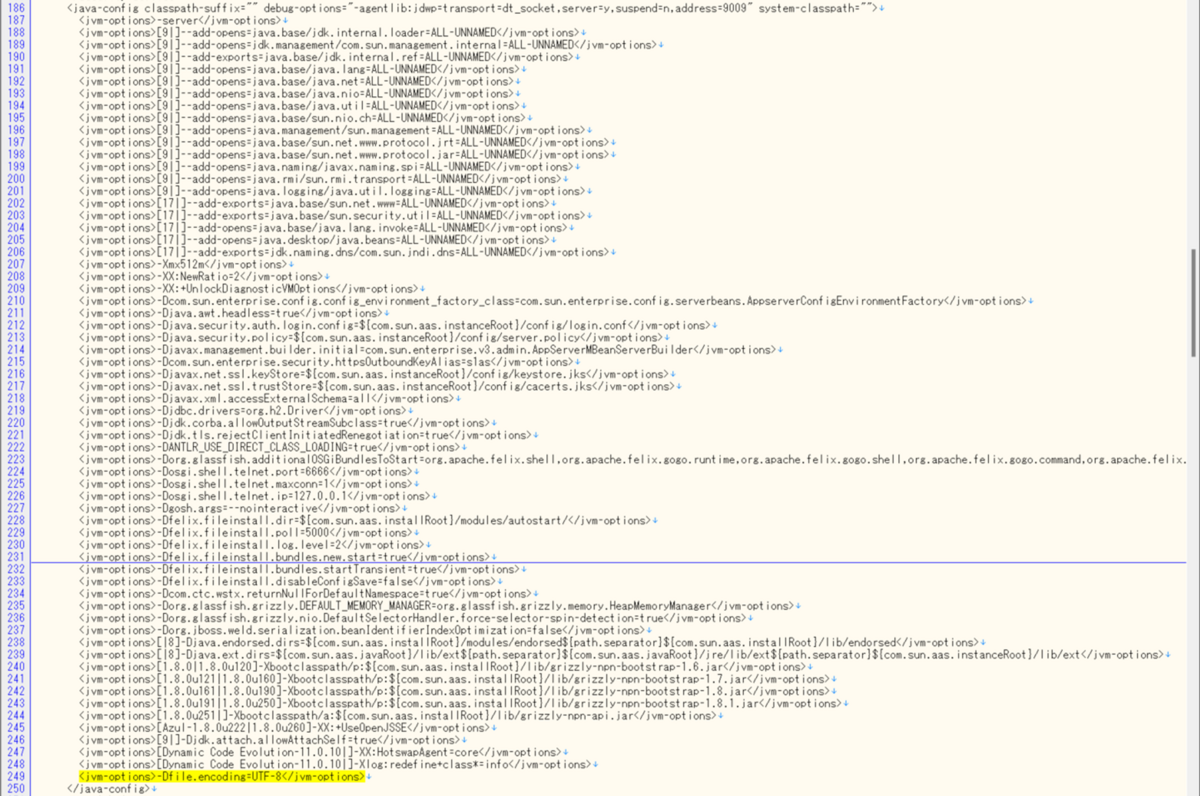
そして"Java-config"タグの一番下に、以下を追記します。
<jvm-options>-Dfile.encoding=UTF-8</jvm-options>

Payara Serverを再起動すると、以前は文字化けしていた漢字情報が正常に表示されるようになります。

4. Eclipseプロジェクトの作成
4.1 動的Webプロジェクトの作成
JSFを動作させるための動的Webプロジェクトを作成していきます。
Eclipseのメニューから[ファイル]-[新規]-[動的Webプロジェクト]を選択します。

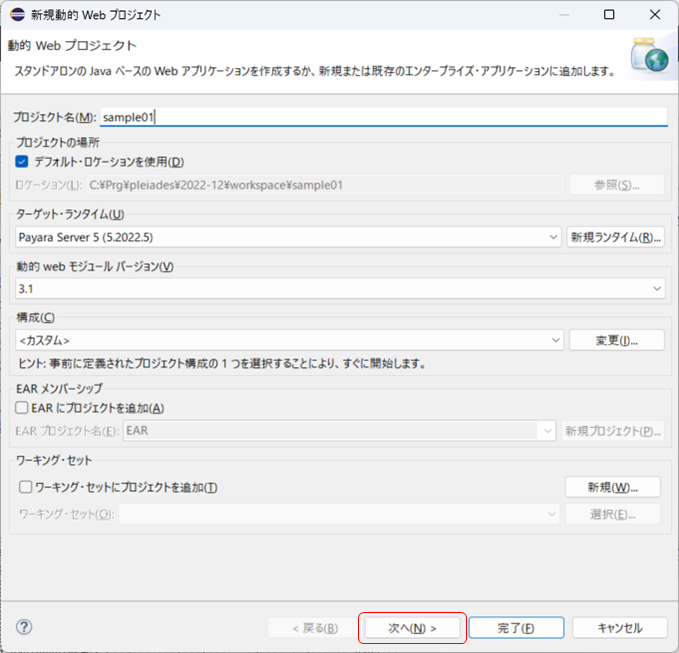
最初に表示される設定画面では以下の項目を入力・設定します。 そして、構成欄の[変更]ボタンをクリックします。
| 設定項目 | 設定値 | 備考 |
|---|---|---|
| プロジェクト名 | 任意の名前 | ここでは"sample01"と設定 |
| ターゲットランタイム | Payara Server 5 (5.2022.5) | 「3.2.2 Payara Toolの設定」で設定した Payara Serverのこと |
| 動的Webモジュールバージョン | 3.1 | これをデフォルトの4.0から変更しないとアプリが動作しない。。。 |

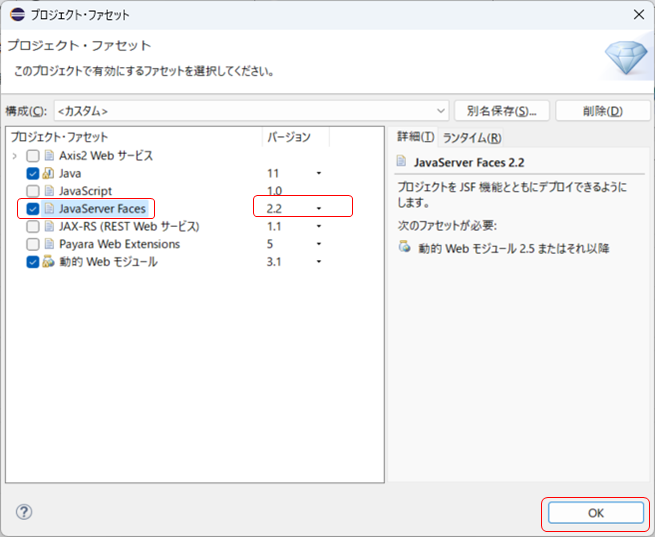
JSFを利用するので、「Java Server Faces」にチェックを入れ、バージョンを「2.2」変更し、[OK]ボタンをクリックします。 このJSFバージョンをデフォルトの2.3から2.2に変更しないとやはりアプリが動作しません。。。 ※Payara Server 5は、JSF2.3をサポートしているが、どうやらPayara ToolsがJSF2.2までしかサポートしないようです。。。?多分。

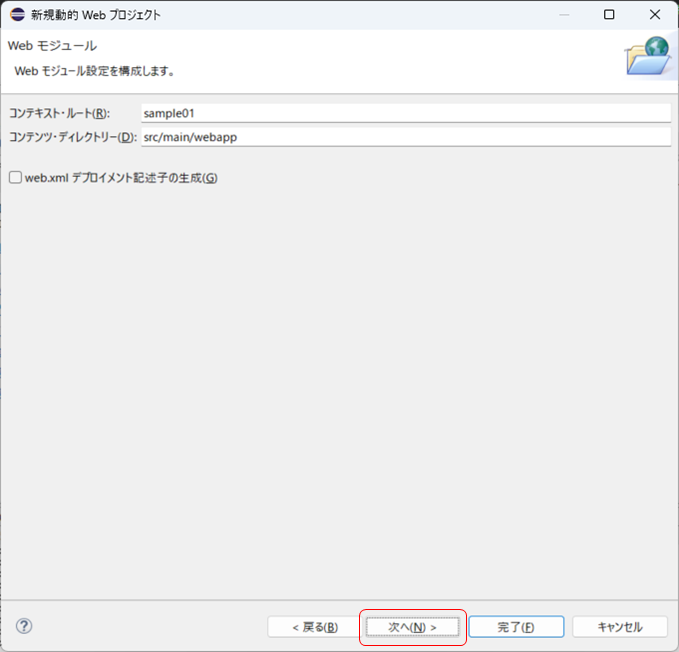
再び先ほどの設定画面に戻りますので、[次へ]ボタンをクリックします。

ここでは何もせずに[次へ]ボタンをクリックします。

ここでも何もせずに[次へ]ボタンをクリックします。

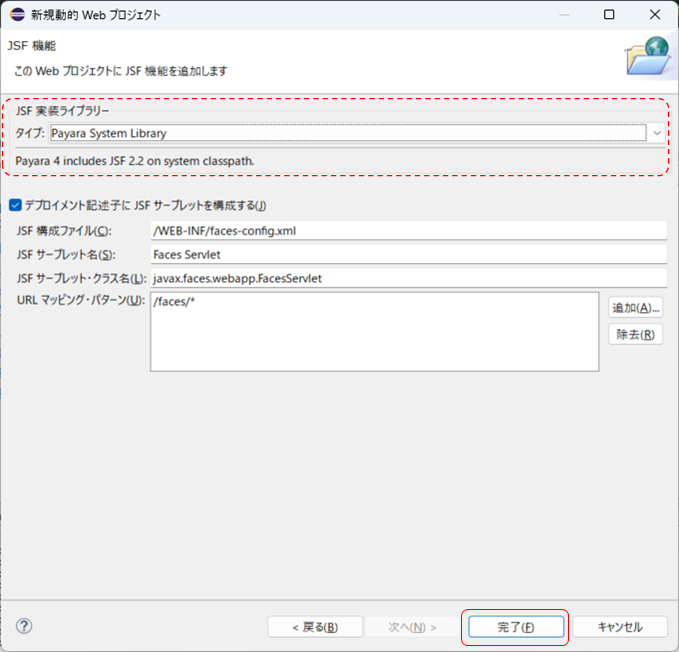
JSF機能に関する設定画面が表示されます。
ここで上部の「JSF実装ライブラリ」と記載されている所に「Payara System Library」というのがデフォルト設定されているのですが、直後のコメントを読むと「Payara 4 includes JSF 2.2 on system classpath」と書かれています。恐らく、Payara Toolsが内部で持っているJSF実装ライブラリが、Payara 4がベースになっていて、JSFがv2.2なのだと言う意味だと思われる。
そのため先ほどの画面でJSFのバージョンを2.2にしないとアプリが動作しないのだろうと思われる。。。多分。。。
何も設定を変更せずに[完了]ボタンをクリックします。

4.2 動的WebプロジェクトをPayara Serverへ登録
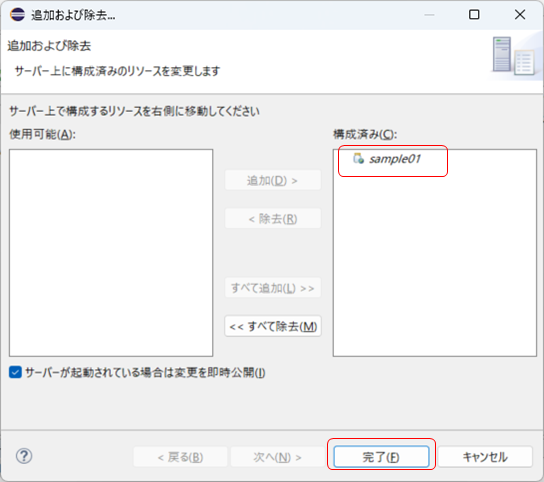
先ほど作成した動的Webプロジェクトを、Payara Serverへ登録します。 [サーバー]タブで、「Payara Server 5(5.2022.5)」を右クリックし、[追加および除去]を選択します。

使用可能欄に表示されている動的Webプロジェクト(ここでは"sample01")を選択し、[追加]ボタンをクリックし、 構成済み欄へ移動させて、[完了]ボタンをクリックします。

5. JSF動作確認
これまで設定した環境で正常にJSFが動作することを確認するため、一番最小構成のJSFプログラムを作成します。
5.1 動作確認用プログラムの作成
5.1.1 バッキングビーンの作成
以下のJavaクラスを作成します。
- パッケージ:sample01.beans
- クラス名:IdCardBean

以下の内容で実装します。
※Payara Server5はまだJ2EEのパッケージが「javax.*」となっている。
package sample01.beans; import javax.enterprise.context.RequestScoped; import javax.inject.Named; @Named @RequestScoped public class IdCardBean { private Integer id; private String name; // 画面から受け取った情報をコンソールへ出力するメソッド public void toConsole() { System.out.println("id="+this.id+" / name="+this.name); } // getter/setter public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
5.1.2 JSFページの作成
パッケージエクスプローラーにて、「src/main/webapp」を右クリックし、[新規]-[その他]を選択します。

作成対象として「HTMLファイル」を選択し、[次へ]ボタンをクリックします。

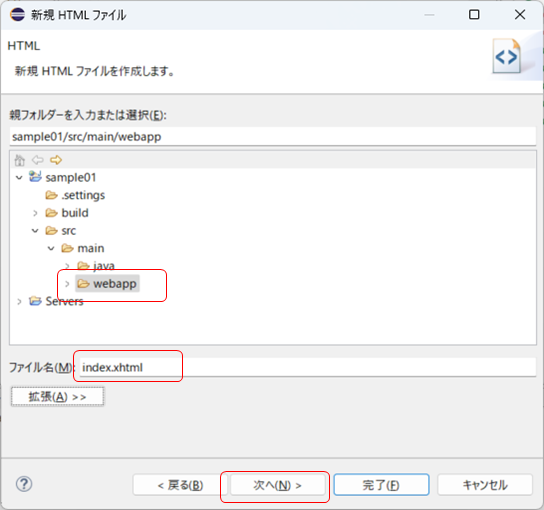
「src/main/webapp]が選択されていることを確認します。
[ファイル名]に「index.xhtml」と入力し、[次へ]ボタンをクリックします。

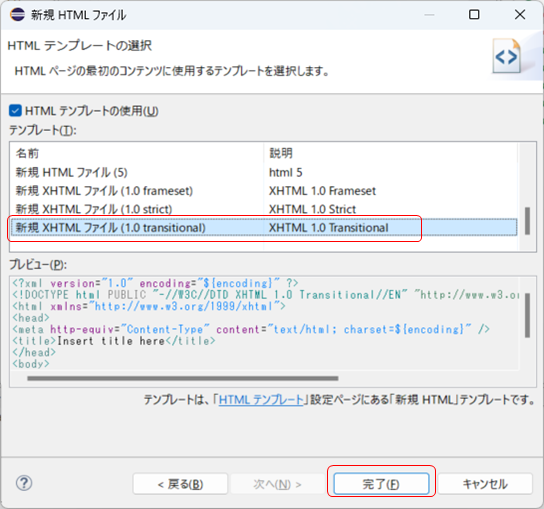
「新規XHTMLファイル (1.0 transitional)」を選択し、[完了]ボタンをクリックします。

作成された「src/main/webapp/index.xhtml」ファイルを以下のように編集します。
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html"> <h:head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>sample index.xhtml</title> </h:head> <h:body> <h2>ID情報入力</h2> <h:form> ID:<h:inputText value="#{idCardBean.id}" /><br/> 氏名:<h:inputText value="#{idCardBean.name}" /><br/> <h:commandButton value="送信" actionListener="#{idCardBean.toConsole()}"/> </h:form> </h:body> </html>
5.2 JSF動作確認
念のため、Payara Server 5を再起動します。

ブラウザを起動し、以下のURLにアクセスします。
通常「src/main/webapp」配下に作成したHTMLファイルにアクセスするURLは
となりますが、JSFページの場合はURLの途中に「faces」という文字列を入れる必要があります。
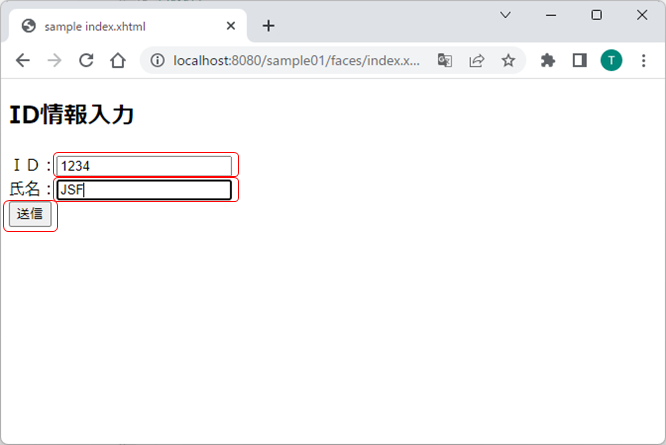
- http://localhost:8080/sample01/faces/index.xhtml
以下のページが表示されますので、「ID」と「氏名」に任意の情報を入力し、[送信]ボタンをクリックします。

Eclipseのコンソールタブに、JSFページで入力した情報が出力されれば、JSFが正常に動作している事が確認できます。

6. 追加設定
6.1 Propertiesファイルを配置する場所の設定
Propertiesファイルを配置する為の "resources" フォルダを作成します。
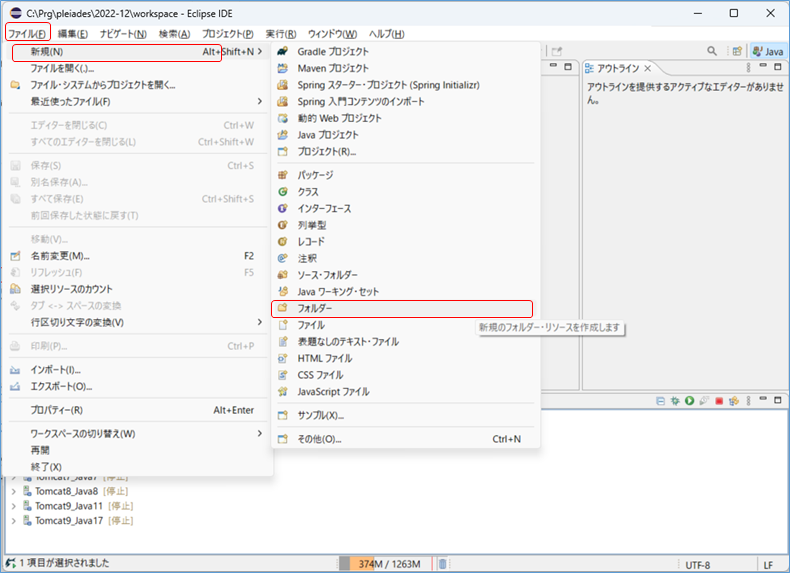
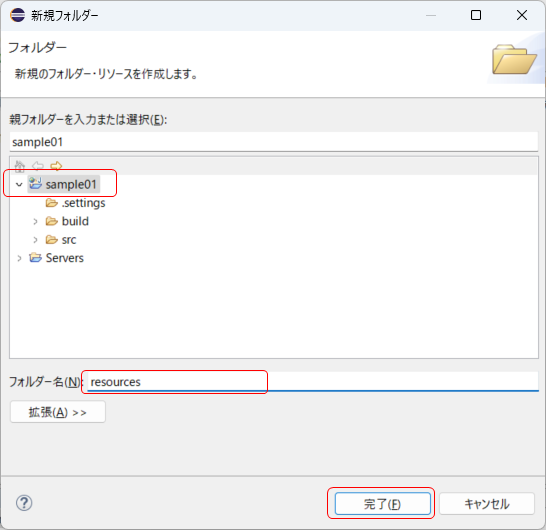
Eclipseのメニューから[ファイル]-[新規]-[フォルダ]を選択します。

プロジェクト「sample01」を選択し、フォルダ名「resources」を入力し、[完了]ボタンをクリックします。

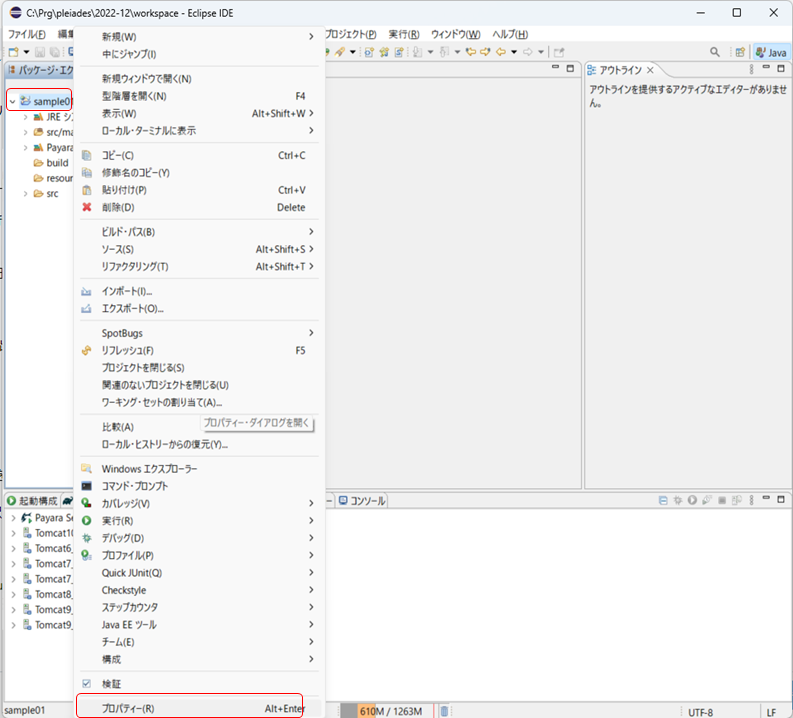
「パッケージエクスプローラー」にて「sample01」プロジェクトを右クリックし、[プロパティ]をクリックします。

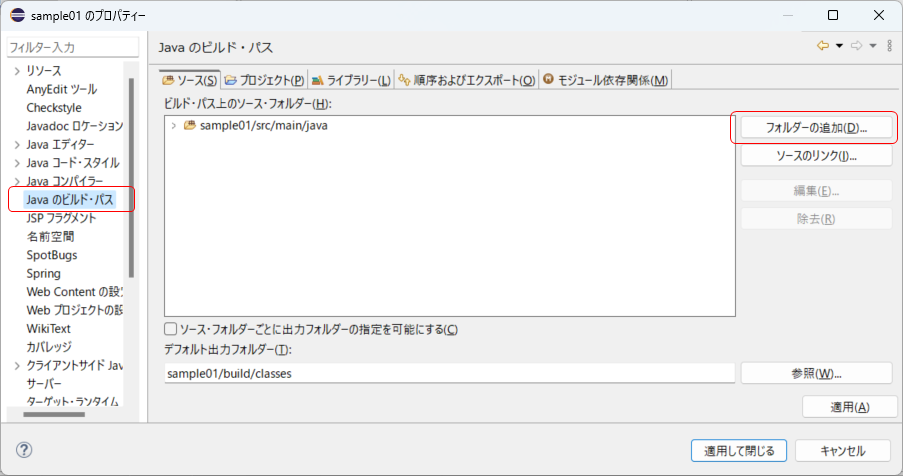
ツリーメニューから「Javaビルド・パス」を選択し、[フォルダの追加]ボタンをクリックします。

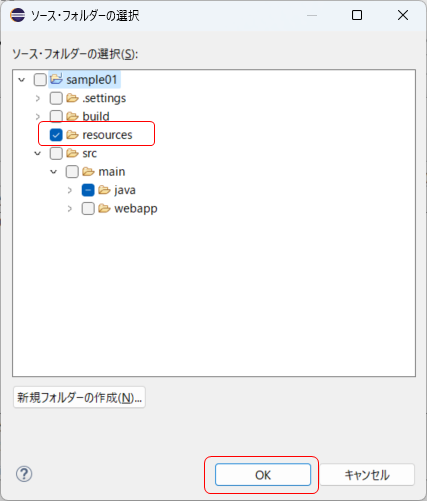
「resources」フォルダをチェックし、[OK]ボタンをクリックします。

「ビルドパス上のソースフォルダ」に「resources」フォルダが追加されていることを確認し、[適用して閉じる]をクリックします。

後書き
この環境の構築で一番詰まるところは、動的Webプロジェクトの作成で
- 動的Webモジュールバージョンを3.1にすること
- JSFバージョンを2.2にすること
だと思います。
私は現時点ではPayara Serverの最新バージョン 6 では Eclipseで開発環境を構築できていません。 今後の課題として考えています。
本記事が、Eclipse + Payaraの環境を構築しようとして困っている人の一助になれたら幸いです。
最後まで読んで頂きありがとうございました。